how to draw a 3d cylinder in illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What'due south new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple tree silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Bear on Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, disengage, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Style
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Tools in Illustrator
- Pick
- Overview
- Selection
- Straight Choice
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Slope
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Pick
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- Arrangement requirements | Illustrator on the iPad
- What you lot can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Piece of work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and conform objects
- Create repeat objects
- Blend objects
- Drawing
- Describe and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Colour
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or salve issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Describe pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Describe simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Suit path segments
- Design a flower in five easy steps
- Perspective drawing
- Symbols
- Describe pixel-aligned paths for spider web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Suit colors
- Utilize the Adobe Color Themes console
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- Almost painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and adapt objects
- Select objects
- Layers
- Grouping and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Indistinguishable objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Calibration, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with bear upon support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Manage text surface area
- Fonts and typography
- Format blazon
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and blazon
- Observe missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew blazon
- Fonts | FAQ and troubleshooting tips
- Create 3D text issue
- Creative typography designs
- Scale and rotate blazon
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Prototype Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a driblet shadow
- Advent attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of furnishings
- Web graphics
- Best practices for creating spider web graphics
- Graphs
- SVG
- Create animations
- Slices and prototype maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Artistic Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Consign artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for press
- Prepare documents for press
- Change the folio size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and colour blends
- White Overprint
- Prepare for press
- Automate tasks
- Information merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device problems
- DLL file problems
- Memory problems
- Preferences file problems
- Font issues
- Printer issues
- Share crash report with Adobe
3D tools are contained of the Perspective Grid tools and 3D objects are treated like any other object in perspective.
Create 3D objects
3D furnishings enable yous to create iii-dimensional (3D) objects from two-dimensional (2D) artwork. You tin command the advent of 3D objects with lighting, shading, rotation, and other properties. Yous can also map artwork onto each surface of a 3D object.
There are two ways to create a 3D object: by extruding or revolving. In addition, yous can also rotate a 2nd or 3D object in three dimensions. To utilise or change 3D effects for an existing 3D object, select the object and then double-click the effect in the Appearance console.
3D objects may brandish anti-aliasing artifacts on screen, but these artifacts won't print or appear in artwork optimized for the web.
For a video about working with 3D objects in Illustrator, see Moving into the world of 3D.
Create a 3D object by extruding
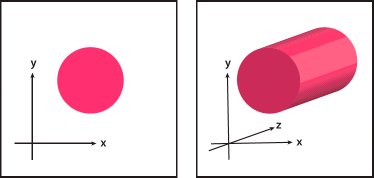
Extruding extends a 2d object forth the object's z centrality to add depth to the object. For case, if you extrude a 2nd ellipse, it becomes a cylinder.
The object's axis ever lies perpendicular to the object's front surface and moves relative to the object if the object is rotated in the 3D Options dialog box.

-
Click Upshot > 3D(Classic) > Extrude & Bevel (Classic).
-
Click More Options to view the complete list of options, or Fewer Options to hide the extra options.
-
Select Preview to preview the effect in the document window.
-
Position
Sets how the object is rotated and the perspective from which y'all view it. (See Set 3D rotation position options.)
Extrude & Bevel
Determines the object's depth and the extent of any bevel added to or cut from it. (Run into Extrude & Bevel options.)
Surface
Creates a wide diverseness of surfaces, from slow and unshaded matte surfaces to glossy and highlighted surfaces that look similar plastic. (See Surface shading options.)
Lighting
Adds one or more lights, varies the light intensity, changes the object's shading color, and moves lights around the object, for dramatic furnishings. (See Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
-

Extruded object without a beveled edge (left) compared to object with Bevel Extent In (center) and with Bevel Extent Out (right)
Create a 3D object by revolving
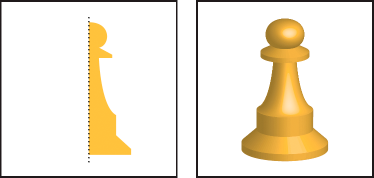
Revolving sweeps a path or contour in a circular direction effectually the global y axis (circumduct axis) to create a 3D object. Because the revolve axis is vertically fixed, the open or closed path that you revolve typically needs to depict half of the desired 3D object'southward contour in a vertical and forepart-facing position; you can and so rotate the 3D object's position in the effect's dialog box.

-
Applying the 3D Revolve result to 1 or more objects simultaneously revolves each object around its own centrality. Each object resides in its own 3D space and can't intersect other 3D objects. Applying the Revolve effect to a targeted grouping or layer, on the other paw, revolves the objects around a single axis.
Revolving a filled path with no stroke is much faster than revolving a stroked path.
-
Click Upshot > 3D(Archetype) > Revolve (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More than Options to view the complete listing of options, or Fewer Options to hide the extra options.
Position
Sets how the object is rotated and the perspective from which y'all view it. (Come across Set 3D rotation position options.)
Circumduct
Determines how to sweep the path around the object to plow it into three dimensions. (Encounter Revolve options.)
Surface
Creates a wide variety of surfaces, from dull and unshaded matte surfaces to sleeky and highlighted surfaces that look like plastic. (Encounter Surface shading options.)
Lighting
Adds 1 or more lights, varies the lite intensity, changes the object'due south shading color, and moves lights around the object, for dramatic effects. (Encounter Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (Run across Map artwork to a 3D object.)
Prepare options
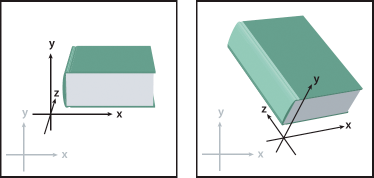
Prepare 3D rotation position options
-
-
Select a preset position from the Position bill of fare.
-
For unconstrained rotation, drag a track cube face up. The front end of the object is represented by the track cube's blue face, the object's height and bottom faces are light grayness, the sides are medium gray, and the back face is nighttime grey.
-
To constrain the rotation forth a global centrality, concur downward Shift while dragging horizontally (global y centrality) or vertically (global ten axis). To rotate the object around the global z centrality, drag in the blue band that surrounds the track cube.
-
To constrain the rotation around an object axis, drag an border on the track cube. The pointer changes to a double-sided pointer
 , and the cube edge changes color to place the axis around which the object will rotate. Red edges represent the object's 10 centrality, green edges represent the object'due south y axis, and blue edges represent the object's z axis.
, and the cube edge changes color to place the axis around which the object will rotate. Red edges represent the object's 10 centrality, green edges represent the object'due south y axis, and blue edges represent the object's z axis. -
Enter values between –180 and 180 in the horizontal (10) axis
 , vertical (y) axis
, vertical (y) axis , and depth (z) centrality
, and depth (z) centrality text boxes.
text boxes. -
To suit the perspective, enter a value betwixt 0 and 160 in the Perspective text box. A smaller bending is similar to a telephoto camera lens; a larger lens angle is similar to a wide-angle photographic camera lens.
-
A lens angle that is higher than 150 may event in objects extending beyond your bespeak of view and appearing distorted. Also, keep in mind that at that place are object x, y, and z axes and global x, y, and z axes. Object axes remain relative to an object's position in its 3D space. Global axes remain fixed relative to the estimator screen; the x axis lies horizontally, the y axis lies vertically, and the z axis lies perpendicular to the figurer screen.

Extrude & Bevel options
Extrude Depth
Sets the depth of the object, using a value between 0 and 2000.
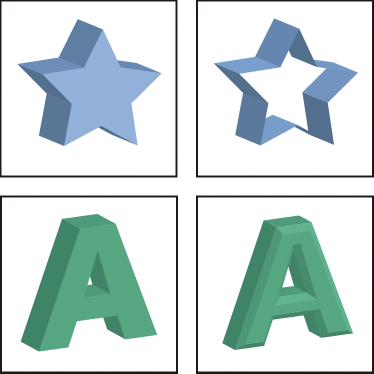
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Circumduct Cap Off
) or hollow (Circumduct Cap Off![]() ).
).
Bevel
Applies the type of beveled edge you choose forth the depth (z centrality) of the object.
Tiptop
Sets the peak betwixt 1 and 100. Bevel heights that are too large for an object may cause the object to self-intersect and produce unexpected results.
Bevel Extent Out
![]()
Adds the bevel to the object's original shape.
Bevel Extent In
![]()
Carves the bevel out of the object's original shape.

Revolve options
Bending
Sets the number of degrees to revolve the path, betwixt 0 and 360.
Cap
Specifies whether the object appears solid (Circumduct Cap On![]() ) or hollow (Circumduct Cap Off
) or hollow (Circumduct Cap Off![]() ).
).
Offset
Adds altitude between the revolve centrality and the path, to create a ring-shaped object, for example. Y'all can enter a value betwixt 0 and m.
From
Sets the axis around which the object revolves, either the Left Edge or Correct Border.
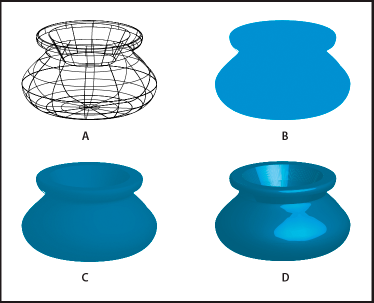
Surface shading options
Surface
Lets you cull options for the shading surfaces:
Wireframe
Outlines the contours of the object's geometry and makes each surface transparent.
No Shading
Adds no new surface properties to the object. The 3D object has the same color every bit the original 2d object.
Diffuse Shading
Makes the object reflect calorie-free in a soft, lengthened design.
Plastic Shading
Makes the object reflect light every bit if it were made of a shiny, loftier-gloss fabric.
note: Depending on what choice you choose, dissimilar lighting options are available. If the object merely uses the 3D Rotate effect, the just Surface choices available are Lengthened Shading or No Shading.
Light Intensity
Controls the light intensity between 0% and 100%.
Ambient Lite
Controls the global lighting, which changes the brightness of all the object'southward surfaces uniformly. Enter a value between 0% and 100%.
Highlight Intensity
Controls how much the object reflects low-cal, with values ranging from 0% to 100%. Lower values produce a matte surface, and higher values create a shinier-looking surface.
Highlight Size
Controls the size of the highlight from large (100%) to small (0%).
Blend Steps
Controls how smoothly the shading appears beyond the object's surfaces. Enter a value between 1 and 256. Higher numbers produce smoother shades and more paths than lower numbers.
Depict Hidden Faces
Displays the object'southward subconscious backfaces. The backfaces are visible if the object is transparent, or if the object is expanded and then pulled apart.
Note: If your object has transparency and you want the hidden backfaces to brandish through the transparent front faces, apply the Object > Group command to the object before you apply the 3D effect.
Preserve Spot Color (Extrude & Bevel event, Revolve effect, and Rotate effect)
Lets you preserve spot colors in the object. Spot colors tin't be preserved if you chose Custom for the Shading Color option.

A. WireframeB. No shadingC. Lengthened shadingD. Plastic shading
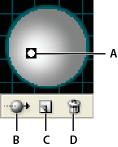
Lighting options
Light
![]()
Defines where the lite is. Drag the light to where you want it on the sphere.
Move Light Dorsum button
![]()
Moves the selected calorie-free backside the object.
Motility Light Front button
![]()
Moves the selected calorie-free in front of the object.
New Light button
![]()
Adds a low-cal. By default, new lights appear in the front end centre of the sphere.
Delete Calorie-free push button
Deletes the selected light.
note: Past default, 3D Effects assigns 1 lite to an object. You lot can add and delete lights, but the object must e'er have at to the lowest degree one light.
Light Intensity
Changes the selected light'south intensity between 0% and 100%.
Shading Colour
Controls the object's shading colour, depending on the command you choose:
None
Adds no colour to the shading.
Custom
Lets you choose a custom color. If you cull this option, click the Shade Colour box to select a color in the Color Picker. Spot colors are changed to process colors.
Blackness Overprint
Avoids procedure colors if you're using a spot colour workflow. The object is shaded by overprinting shades of blackness on acme of the object's fill color. To view the shading, choose View >Overprint Preview.
Preserve Spot Color
Lets you preserve spot colors in the object. Spot colors can't be preserved if you chose Custom for the Shading Colour option.

A. Selected light in frontB. Movement selected light to dorsum or front buttonC. New light pushD. Delete light button
Add a custom bevel path
-
Open the Bevels.ai file, which is located in the Adobe Illustrator [version]\Back up Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resource\en_US binder ((Mac OS).
-
Create a single open path in the Bevels.ai file.
-
Choose Window > Symbols, and practise i of the following to make the path a symbol:
-
Elevate the path to the Symbols console.
-
With the path selected, click the New Symbol push button
 in the Symbols console or click New Symbol from the panel carte.
in the Symbols console or click New Symbol from the panel carte.
-
-
To rename the symbol, double-click the symbol in the Symbols panel, enter a name in the Symbol Options dialog box, and clickOK.
-
ClickFile > Salve. If the Save option doesn't piece of work, clickFile > Relieve As to save the file equally a local copy to the figurer. Rename the file and move it back to the original location: Adobe Illustrator [version]\Support Files\Required\Resource\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US binder ((Mac OS). The existing file in the original destination is replaced.
-
Quit Illustrator and relaunch the application.
The Bevel card in the 3D Extrude & Bevel Options dialog box lists the bevel.
-
To apply the custom bevel, do ane of the following:
-
To utilise the bevel to an extruded 3D object, select the 3D object, and double-click the 3D Extrude & Bevel effect in the Appearance panel. In the 3D Extrude & Bevel Options dialog box, choose the bevel from the Bevel card.
-
To employ the custom bevel to 2d artwork, select the second object, and choose Effect > 3D > Extrude & Bevel. In the 3D Extrude & Bevel Options dialog box, cull the custom bevel from the Bevel card.
-
Rotate an object in three dimensions
-
Cull Effect > 3D(Classic) > Rotate (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More Options to view the complete listing of options, or Fewer Options to hibernate the extra options.
-
Position
Sets how the object is rotated and the perspective from which you view it. (See Gear up 3D rotation position options.)
Surface
Creates a broad diversity of surfaces, from dull and unshaded matte surfaces to sleeky and highlighted surfaces that look like plastic. (Meet Surface shading options.)
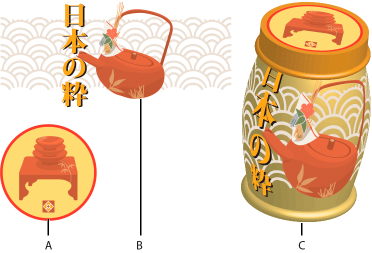
Map artwork to a 3D object
Every 3D object is equanimous of multiple surfaces. For example, an extruded square becomes a cube that is made of six surfaces: the forepart and back faces, and the four side faces. Yous can map 2d artwork to each surface on a 3D object. For example, you might want to map a label or text onto a bottle-shaped object or just add together unlike textures to each side of an object.

A. Symbol artworkB. Symbol artworkC. A and B mapped to 3D object
You lot can only map 2D artwork that's stored in the Symbols panel to a 3D object. Symbols can be whatever Illustrator art object, including paths, chemical compound paths, text, raster images, mesh objects, and groups of objects.
When mapping 3D objects, consider the following:
-
Considering the Map Art feature uses symbols for mapping, yous can edit a symbol instance and so automatically update all surfaces that are mapped with it.
-
You can interact with the symbol in the Map Fine art dialog box with normal bounding box controls to move, calibration, or rotate the object.
-
The 3D consequence remembers each mapped surface on an object equally a number. If you edit the 3D object or apply the same effect to a new object, in that location may exist fewer or more sides than the original. If at that place are fewer surfaces than the number of surfaces defined for the original mapping, the extra artwork will exist ignored.
-
Because a symbol's position is relative to the center of an object surface, if the geometry of the surface changes, so the symbol will be remapped relative to the new center of the object.
-
You can map artwork to objects that employ the Extrude & Bevel or Revolve effect, but you lot tin can't map artwork to objects that only use the Rotate issue.
-
In the Appearance panel, double-click the 3D Extrude & Bevel or 3D Circumduct issue.
-
Choose the artwork to map to the selected surface from the Symbol pop‑up menu.
-
A low-cal gray color marker appears on the surfaces that are currently visible. A dark gray color mark appears on the surfaces that are hidden by the object's current position. When a surface is selected in the dialog box, the selected surface is outlined in red in the document window.
-
-
To movement the symbol, position the pointer inside the bounding box and drag; to scale, drag a side or corner handle; to rotate, drag exterior and near a bounding box handle.
-
To make the mapped artwork fit to the boundaries of the selected surface, click Scale To Fit.
-
To remove artwork from a single surface, select the surface using the Surface options, so either clickNone from the Symbol menu or click Articulate.
-
To remove all maps from all of the 3D object'due south surfaces, click Clear All.
-
To shade and apply the object'southward lighting to the mapped artwork, select Shade Artwork.
-
To show only the artwork map, not the geometry of a 3D object, select Invisible Geometry. This is useful when you want to use the 3D mapping characteristic as a iii-dimensional warping tool. For example, you could use this option to map text to the side of an extruded wavy line, so that the text appears warped as if on a flag.
-
To preview the issue, select Preview.
-
-
ClickOK in the Map Artwork dialog box.
3D tools are contained of Illustrator's Perspective Grid tools. 3D objects are treated like whatsoever other art when placed in Perspective Filigree.
Source: https://helpx.adobe.com/illustrator/using/creating-3d-objects.html
0 Response to "how to draw a 3d cylinder in illustrator"
Post a Comment